The Brief
Ability to monitor customer journeys
Bauer couldn’t see user struggle zones without significant resources – improved Google Analytics tracking and addressing the site’s information architecture was essential.
Improve conversion rates
We needed to make sure conversion tactics such as social proof and clear CTAs were utilised throughout the site.
The approach
The Bauer Media team approached to us to solve key challenges on their website. They said to us, “we want to be able to efficiently monitor our customer journey, highlight new products, and increase conversions.” This was a big challenge and involved looking at the site as a whole for how to optimise for different channels. With this in mind, every department was involved in the project – Data & Insight, Technical SEO, Content, Paid Media, CRO, and UX – all working together to help Bauer Media achieve their goals.
For a video account of this case study, you can watch Alex Edwards, our UX Designer, discuss how the RocketMill team worked with Bauer Media below.
Analytics
One of the first steps in our work is to look into analytics and this project was no different. There were various customer types on the site so we needed to segment the data available to identify how these audiences were behaving. By understanding the different audiences, we were able to tailor our solutions to Bauer Media’s challenges to match each identified user type.
User research
After gathering quantitative insights from Google Analytics, we paired this with qualitative user research. This allowed us to see exactly where issues were on the site from real users, highlighting points that could be easily overlooked from only looking at quantitative sources.
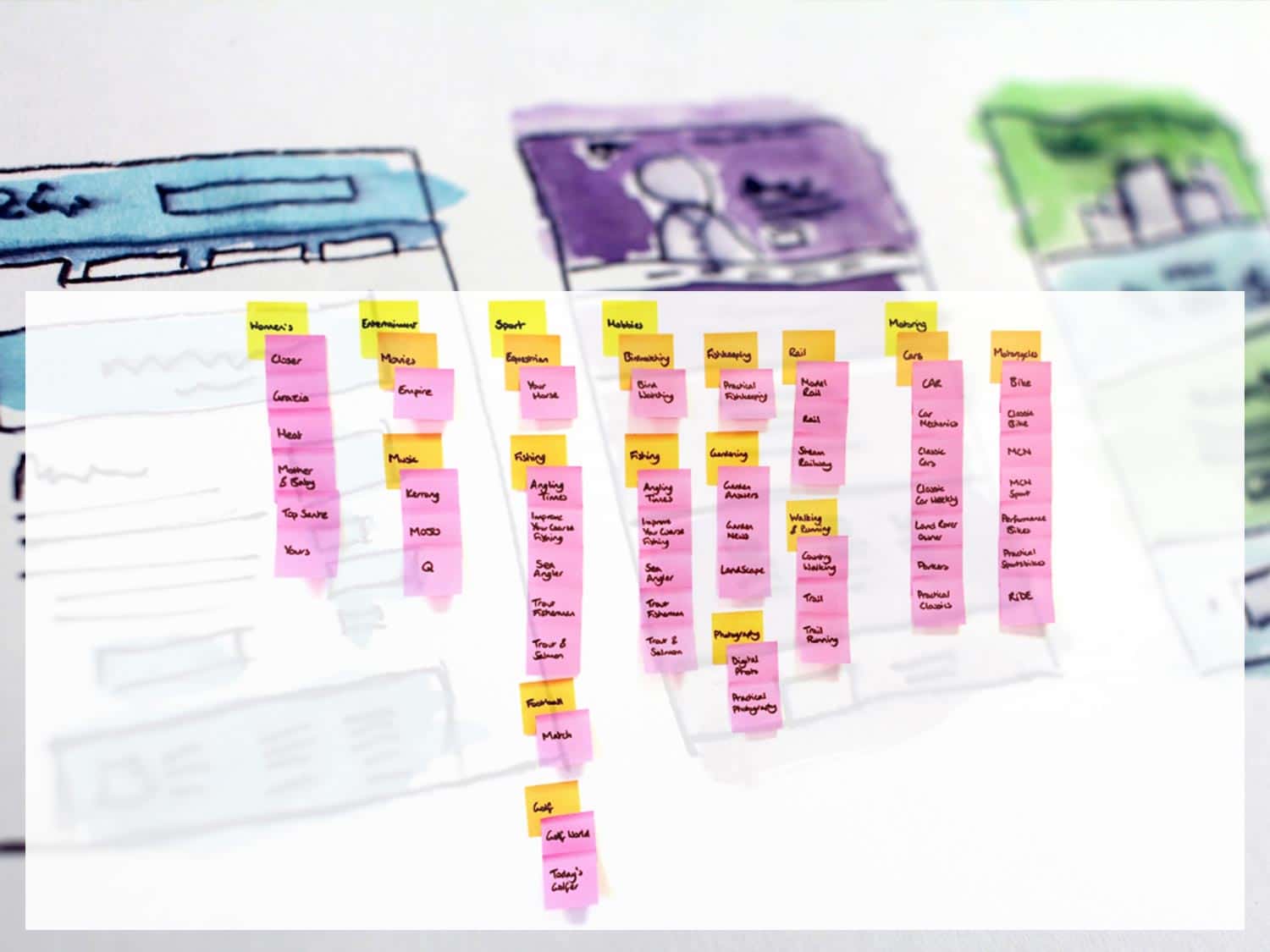
Site structure & taxonomy
With learnings taken from the research conducted, we addressed the site’s structure and navigation to help Bauer Media with their want to monitor user journeys.
Initially, the site’s navigation and structure was broad with 20 randomly ordered magazine categories. By grouping the magazines with intuitively named themes we created parent categories that are easy to scan in the navigation, helping users get to what they want quickly.
To help Bauer Media implement this structure, we developed a naming convention for them to follow in the future. The issue we found when looking at the site when starting the project was a lack of consistency within their taxonomy. We wanted to help this issue and give Bauer Media the power to create pages and categories themselves. By having this in place, Bauer Media have continued to expand the site since this project’s conclusion and retained consistency, aiding users as they navigate the site.

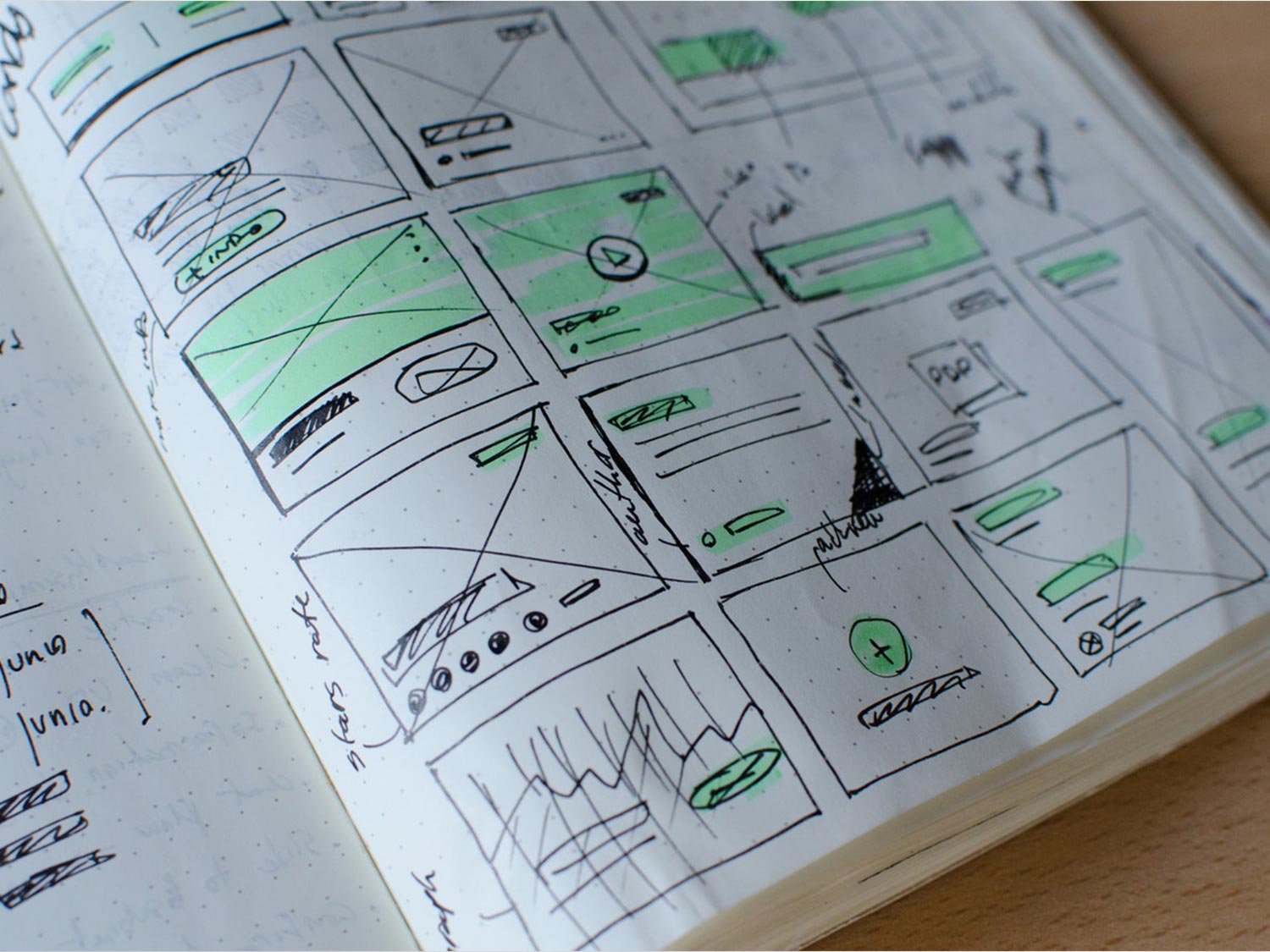
Wireframes & design
To develop from our research and new structure, we created wireframes to show how components and page layouts would function within the site with the aim of improving conversions. We considered responsive from the outset to make sure that every device had the best experience possible. This was an iterative process to ensure the functionality of the site was strong.
Part of the wireframing process was also outlining what content was required for the magazine pages. These were areas that were lacking content but that really needed to make an impact. By expanding upon what was in each publication, including Feefo widgets on the page and considering USPs for each magazine we were able to build the pages to be much more effective for both organic and paid media traffic.
These wireframes were then developed into high-fidelity designs, working to incorporate each individually branded magazine. We kept the design purposely neutral so that the site becomes like a digital magazine stand with each cover standing out on the page.
Prototype
Alongside the wireframing and design process we developed a prototype for Bauer Media. This was used between the teams to help conversations around issues occurring or elements that needed adjusting. With everybody referring to the most up-to-date designs, there was greater version control and it was easier for everybody to see changes.
The prototype has gone on to be used in-house for Bauer Media’s development team as well. This helps them understand the intended behaviour and interactivity intended. This has helped save time.

Testing
Bauer Media have been testing the new designs incrementally with A/B testing. This helps them see results as soon as possible and minimises risk, just to check that the audience is responding well to the changes.
The Results
8.26% increase in conversions
Monitored with A/B testing, Bauer have seen a fantastic sitewide uplift of over 8%, providing a great ROI.
Accurate user flow monitoring
With tracking in place, it is now easier to spot bottlenecks and opportunities for improvement going forward.
